One thing I wanted for a recent project was to set a custom color palette, so the client could easily choose her text/background/etc. colors without having to know the hex values.
Text Colorpicker with Custom Default Colors
Setting the text colors in WordPress is fairly straightforward. Place the following in your theme’s functions.php file.
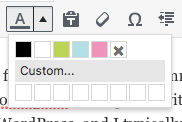
In your WordPress editor, you’ll see something like this:
Custom Colors in WordPress (Iris) Colorpicker
Then I wanted to set the custom palette for whenever the Iris colorpicker was used. You can do this with a plugin, for sure, but I had a little trouble doing that, as 18 Tags creates its own instance of a color picker to include alpha, so the plugin didn’t replace that color picker.
To do this without a plugin, is, again, fairly straightforward. Place the following in your theme’s functions.php file.
That works fine for the regular WordPress color picker.
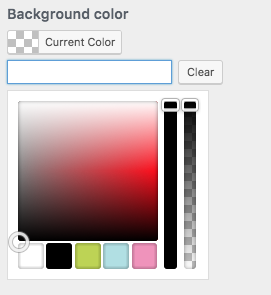
Custom Colors in 18 Tags Colorpicker
But it wasn’t working for me in 18 Tags, because their instance of the color picker had a different handle.
I dug through the 18 Tags code and found the correct handle, and thought all I’d need to do was add another line:
jQuery.lib.libColorPicker.prototype.options = {
palettes: ['#ffffff', '#000000', '#bdd54a', '#b0dfe4', '#f192bc']
};That should work, right?
Nope.
The problem I had was that my palettes declaration was coming too late in the code. So I had to change [code]add_action(‘customize_controls_print_footer_scripts’, ‘theme_name_color_palettes’);[/code] to [code]add_action(‘customize_controls_print_scripts’, ‘theme_name_color_palettes’);[/code].
That put my declaration in the head instead of near the end of the body.
Here’s what the 18 Tags customizer colorpickers look like now: